Sorry, our website doesn't support IE11 and older versions

.italia Design System
selezione ADI Index
2024
Project Datas
Cliente
Dipartimento per la trasformazione digitale
Designers Italia
Anno
2023
Attività
UX / UI Design
Front-end Development
Servizi correlati

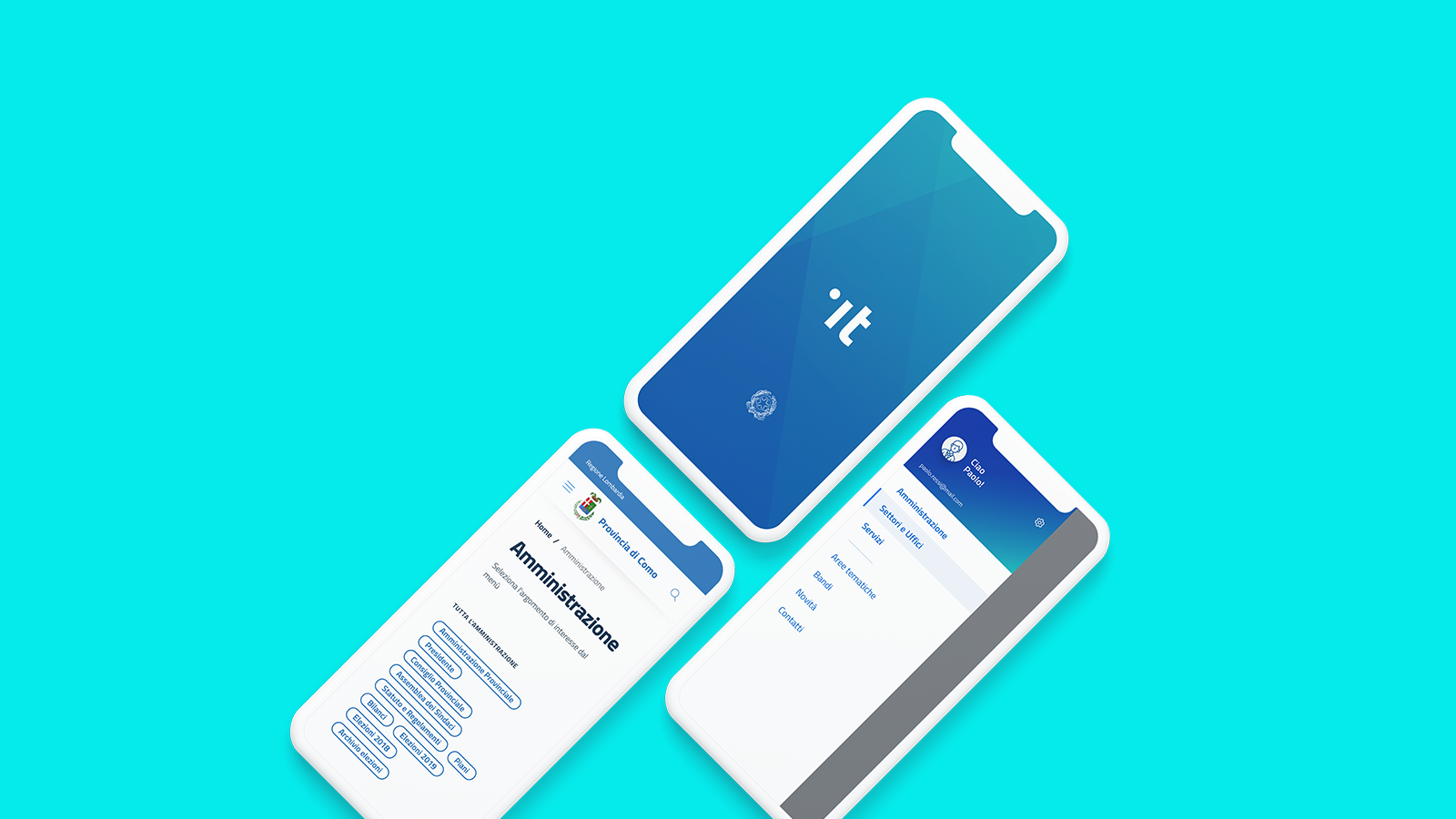
Un design system per l'Italia digitale
Su incarico di Designers Italia abbiamo realizzato .italia: il Design System del Paese per creare siti e servizi digitali pubblici di qualità, efficienti e accessibili.
Un importante riconoscimento a questo progetto che ci ha impegnati per più di un anno in team con Designers Italia, è stata la selezione di .italia per l'ADI Design Index 2024.


Un Design Consapevole per una P.A. Digitale e Accessibile
Il progetto si è focalizzato sull’ingegnerizzazione funzionale, affrontando in modo mirato le criticità emerse nello sviluppo dei servizi digitali per la Pubblica Amministrazione (PA). L’esperienza maturata da WEDOO in anni di progetti per enti statali e regionali ha guidato un processo di design consapevole e orientato alla risoluzione dei problemi più comuni.

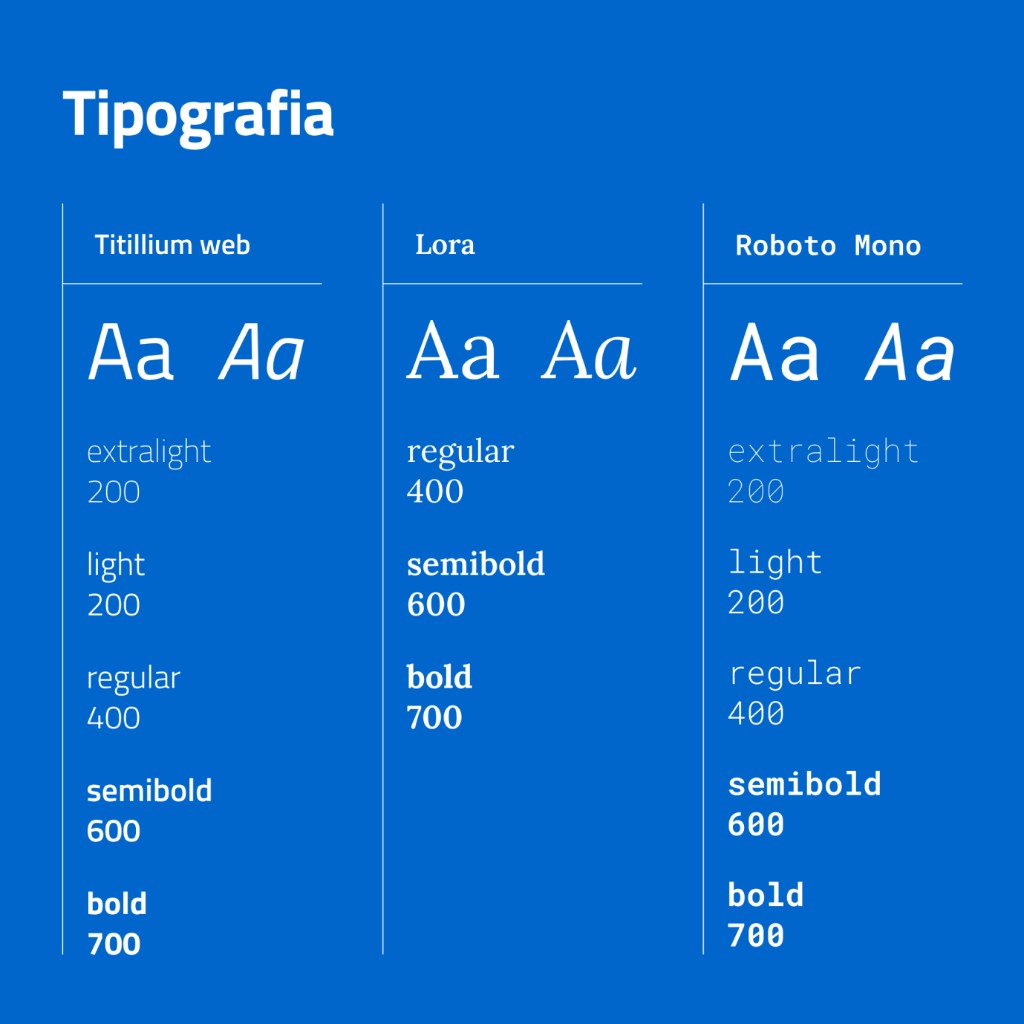
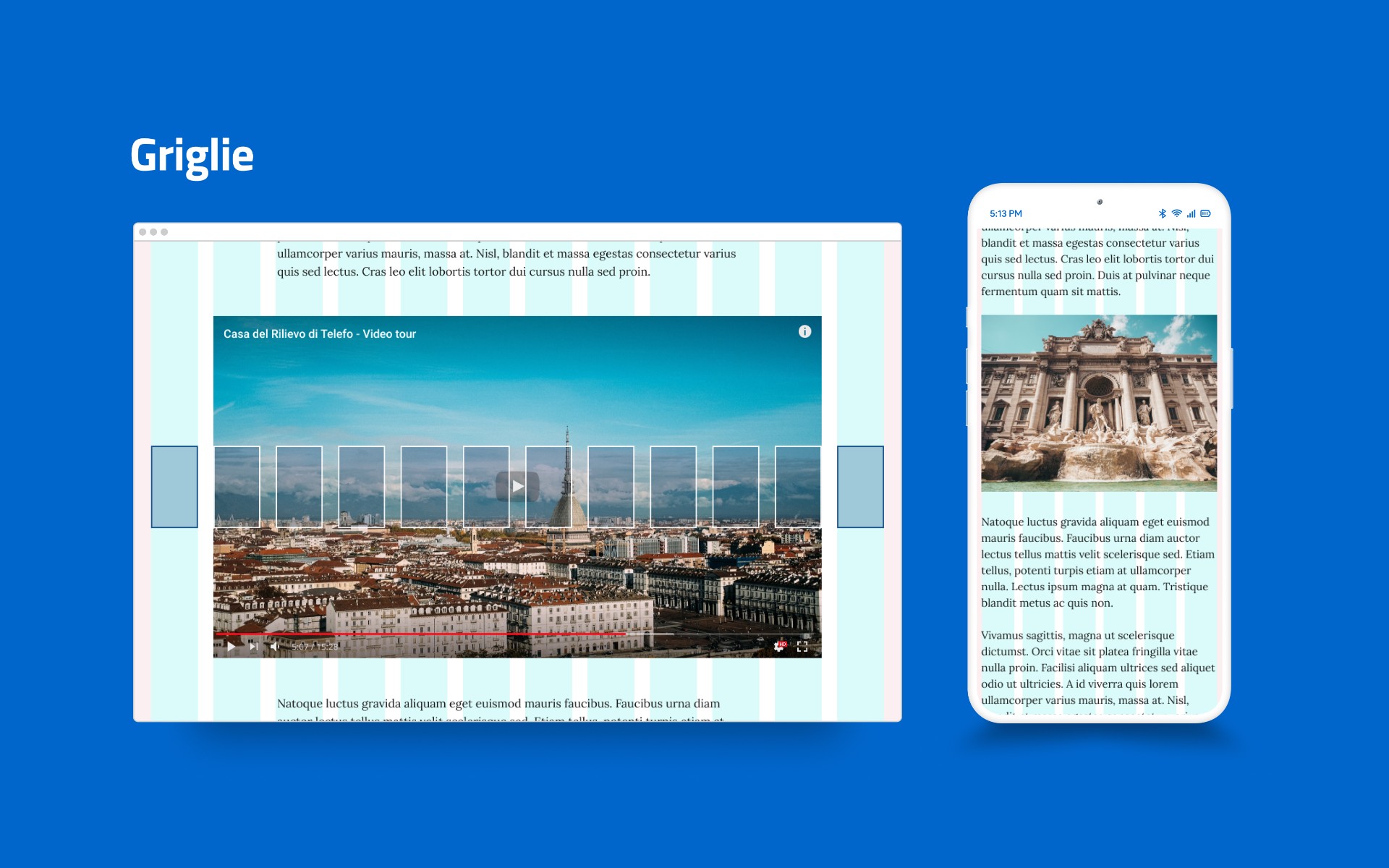
Foundation per il design
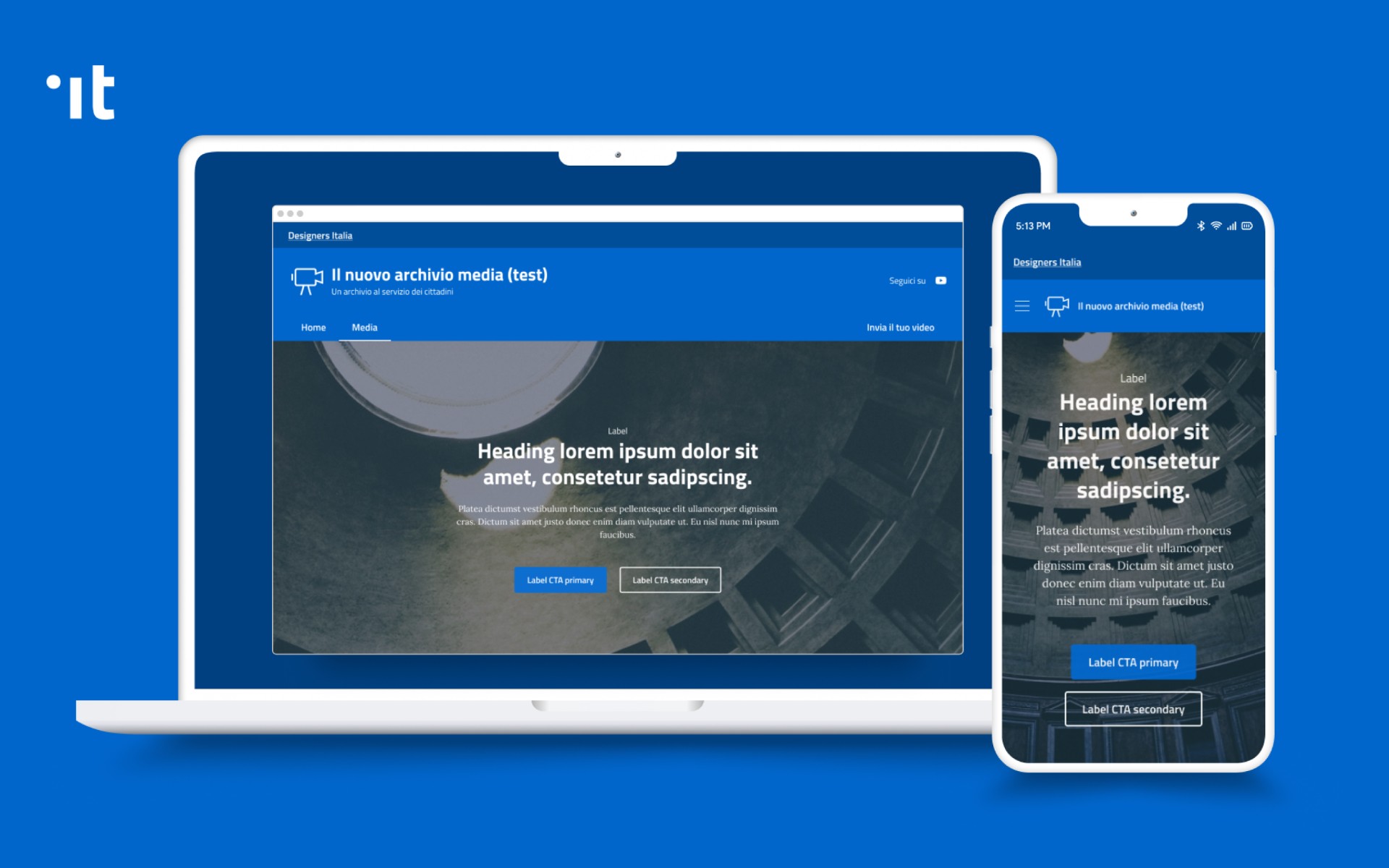
Il nuovo .italia Design System utilizza un design coerente, usabile ed accessibile che permette ai fornitori della PA uno sviluppo efficiente, nel quale la maggior parte delle criticità sono già risolte alla fonte.
Questo stesso linguaggio visivo comunica all'utente finale dei servizi digitali PA un family feeling che consente una più facile interazione con strumenti anche complessi, a prescindere dall'Ente di riferimento.




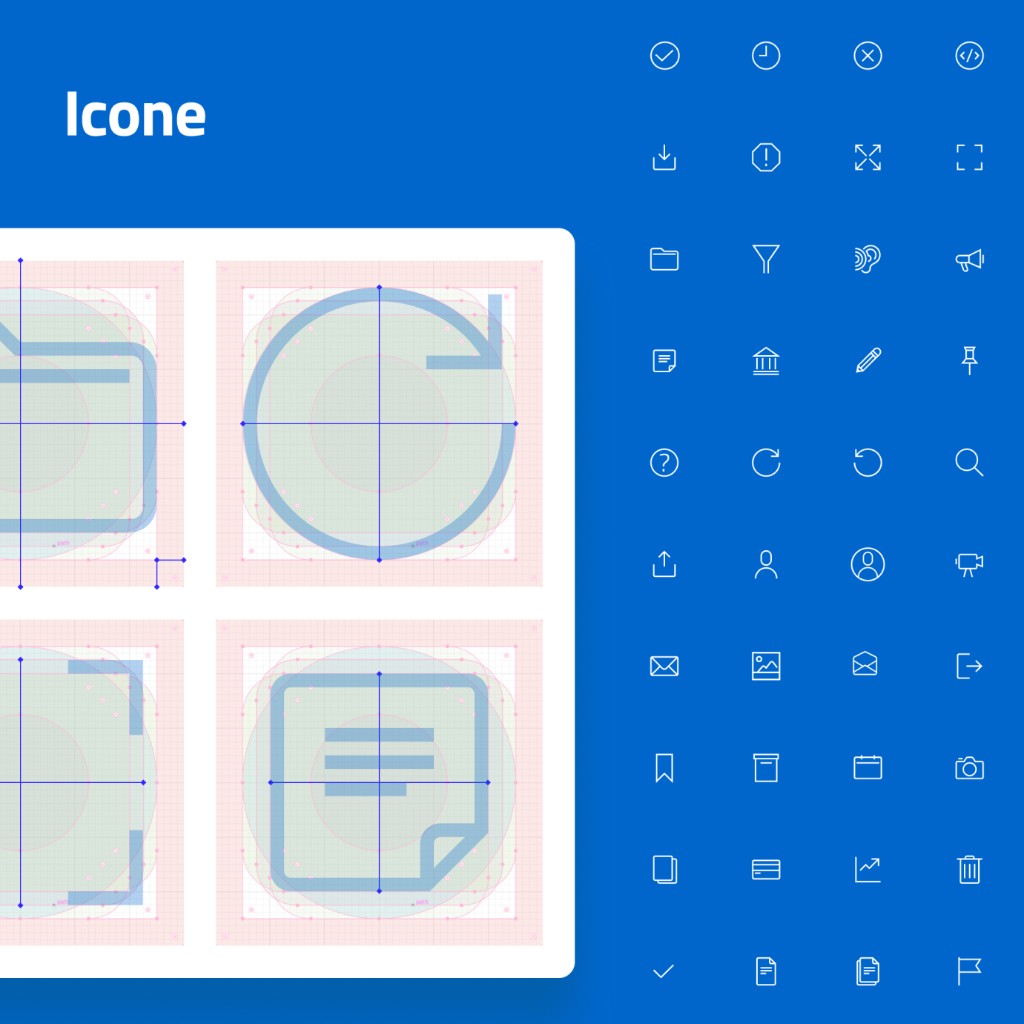
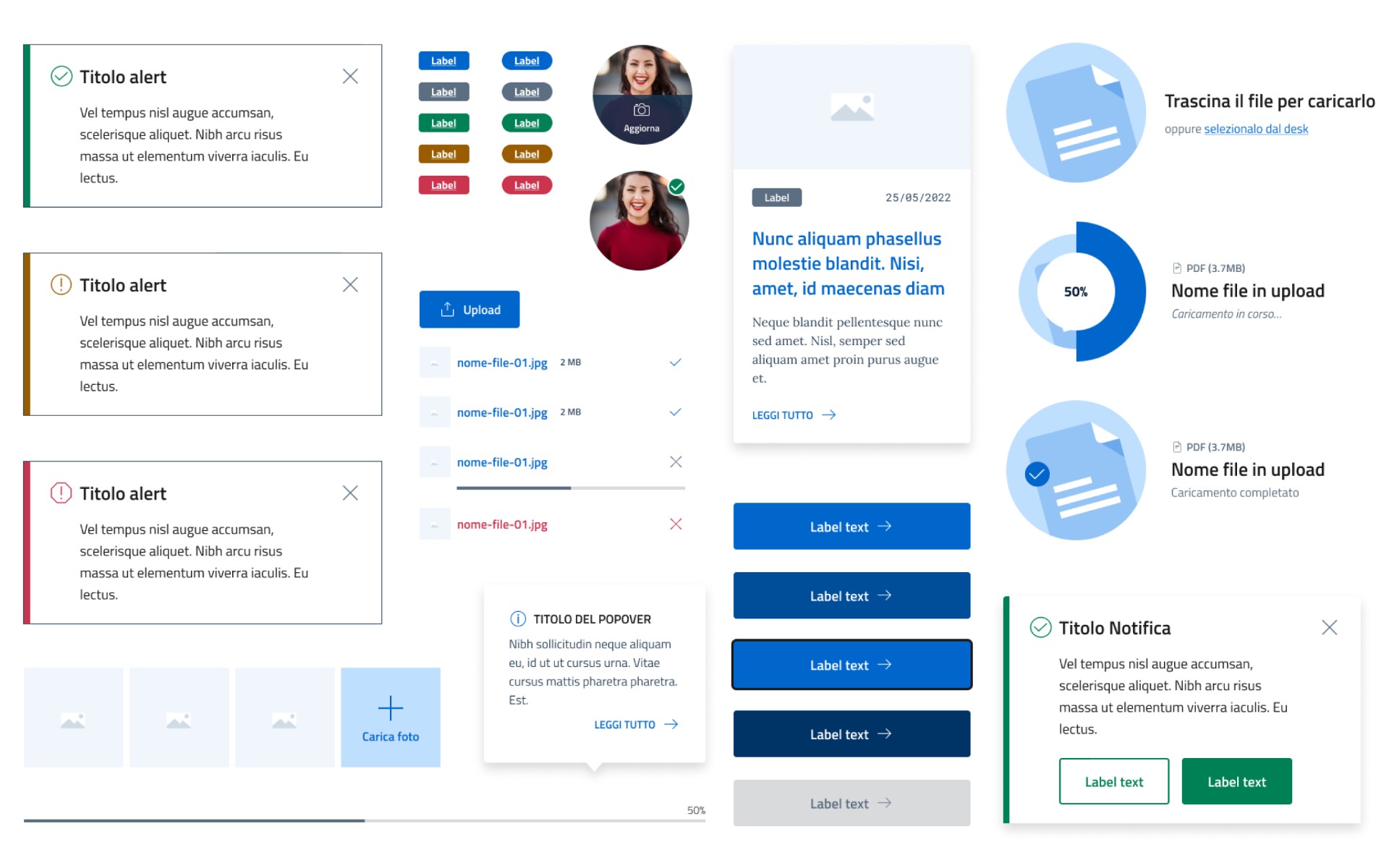
Componenti
La razionalizzazione della versione precedente dello UI Kit ha permesso di ottimizzare i componenti, eliminando quelli obsoleti e semplificando quelli essenziali, per creare un sistema modulare e versatile.
L’allineamento tra la nomenclatura e le funzionalità del .italia Design System e Bootstrap Italia, la libreria di codice front-end utilizzata dai developer, ha reso più fluida la transizione dai prototipi alla fase di sviluppo, migliorando l’efficienza e riducendo le complessità tecniche.

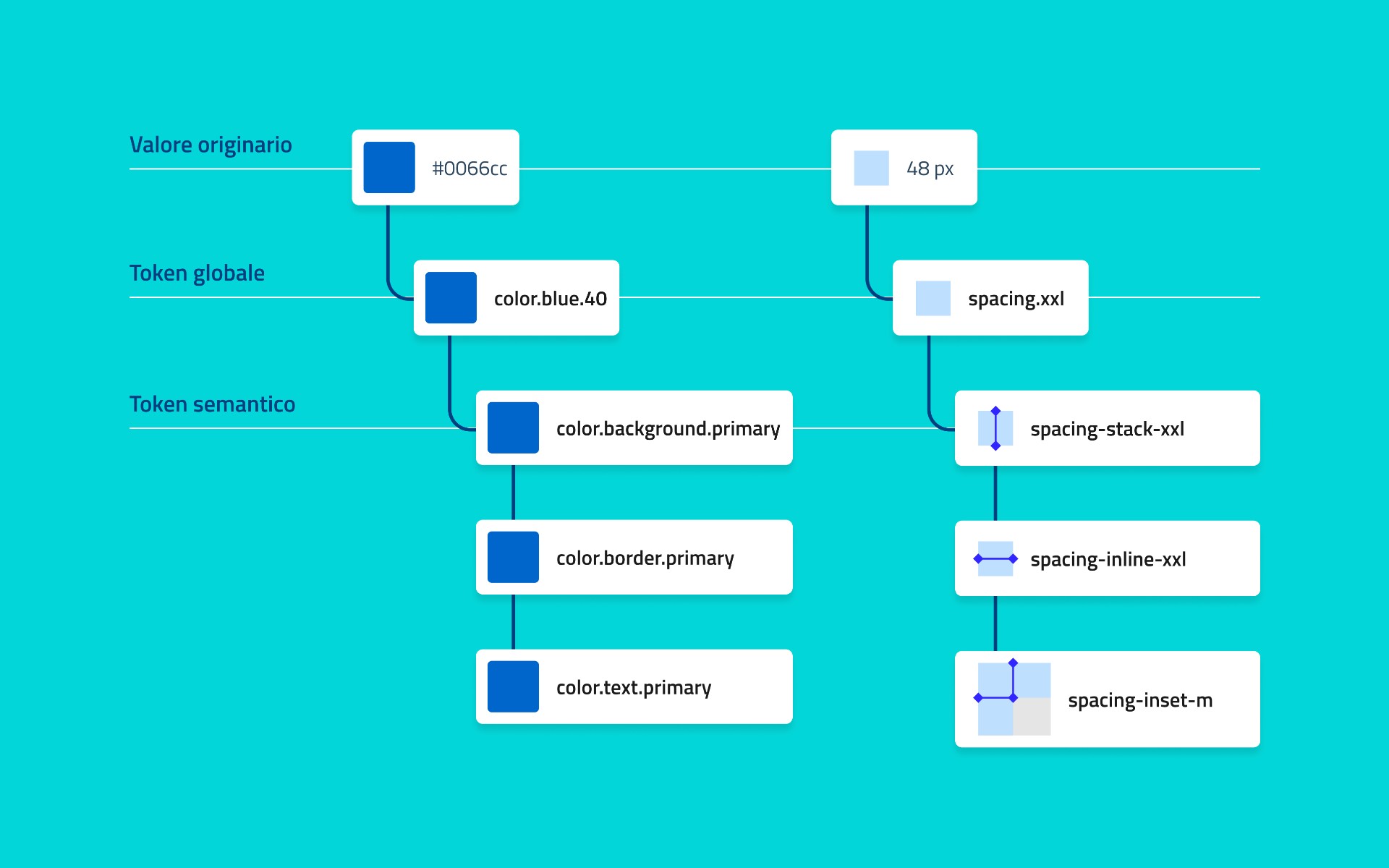
Figma e Design Tokens
Lo stack tecnologico è stato anch'esso rinnovato, passando dall'accoppiata Sketch/Invision della versione precedente a Figma, con chiari vantaggi dal punto di vista della collaborazione e della compatibilità cross-platform.
Abbiamo implementato i Design Tokens per creare un ponte diretto tra design e sviluppo, standardizzando colori, spaziature, tipografia e altri elementi fondamentali.